オリジナルスキン その3 [blog]
今回全面リニューアルを遂げた我が[デジモノ大好き]ですが、大幅な変更点はさほどなく、小技をいくつか組み合わせたモノと考えてください。
 はじめに (能書きですから飛ばしてくださってもOKです。(^^;)) はじめに (能書きですから飛ばしてくださってもOKです。(^^;)) |
| CSS(スタイルシート)とは、HTMLのレイアウトを定義するモノです。 レイアウトを定義するモノですから、左メニューを右メニューに変更することも出来ますし、読み込む画像を変更したり、文字のサイズや色、行間などの変更も可能なわけです。 もともとソネ風呂は、CSSのカスタマイズを禁止していますので、CSSファイルを弄らせてくれませんが、サイドバーにCSSを埋め込むことで二重にCSSの定義を読み込みスキンのカスタマイズできることになります。 では、なぜサイドバーにCSSを埋め込むとスキンのカスタマイズが出来るかといいますと、CSSはHTMLのレイアウトを定義するという特性上、HTML上上部に記載されます。(CSSファイルのリンクも同じことです) このことから、元スキンのCSSの定義が先に呼び込まれ、サイドバーのCSSがその後に読み込まれるので(語弊はありますが)優先されというか、上書きされるというか、そんな感じになるわけです。 当然、定義を二重に読み込んでますから、表示に時間が掛かったりしちゃうわけですね。 (大きな声では言えませんが、ソネ風呂が重いのは、少なからずコレも原因しているのではないかと。。。(^^;)) |
 レイアウト レイアウト |
|
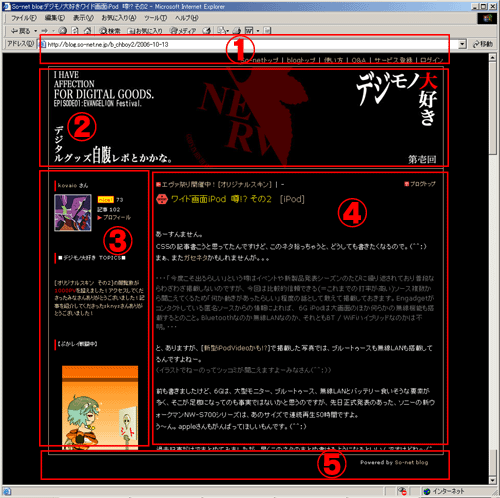
| ソネ風呂のレイアウトは大きく分けて5つのパーツから成り立ってます。 図解するとこんな感じです。
|
 ヘッダー ヘッダー |
| 【矢印】 スキンの背景によっては変換文字の矢印[→]に見えますが、実はこの矢印はバナーと同じく画像です。  9×9ビクセルのオリジナルの矢印を作って、矢印画像をアップ、ソースを埋め込めばOK。 埋め込みのソースはこんな感じ。 #header .menuDecoration{ background: url("/_images/blog/_82b/b_chboy2/4975993.gif") no-repeat left center; vertical-align: middle; margin-left: 12px; padding-left: 12px; } 赤文字にアップした画像のURLを貼り付ければOK。 【文字1】 「kovaio・管理ページ・新規作成・自分のブログ・ログアウト・blogトップ・使い方・Q&A」の文字サイズと色を指定できます。 #header a{ font-size: small; color:#43B8E7; } ↑上がフォントサイズ。半角数字を入れるとサイズ変更できます。 たぶんsmall=12pixです。 (数字を下げれば、フォントサイズも下がります。) 下がフォントカラー。 フォントの色見本はこちらからどーぞ。 【文字2】 「kovaioさん」の「さん」の文字サイズと色を指定できます。 #header .memberMenu{ float: left; font-size: small; margin: 0; padding: 3px 0px 3px 12px; color:#43B8E7; } ↑文字1と同じ方法で弄れます。 【文字3】 「blogトップ | 使い方 | Q&A」の縦罫線「 | 」の文字サイズと色を指定できます。 #header p{ font-size: small; float: right; margin: 0px; padding: 3px 12px 0px 0px; color:#43B8E7; } ↑こちらも文字1と同じ方法で弄れます。 |
 バナー バナー |
|||
| 【バナー】 ココが変わってるとオリジナルスキンっぽくなりますよね。^^ ちなみに変更前と変更後。
clear: both; width:770px; height:200px; padding: 10px 0px 0px 0px; margin: 0; background:url("/_images/blog/_82b/b_chboy2/4975995.jpg") no-repeat 0px 0px; vertical-align: bottom; } 【タイトル】 バナーにあるブログタイトルのフォントを変更できます。 エヴァスキンでは、見えなくしたかったので、背景の黒と同系色にしてます。^^; #banner h1{ margin-left: 35px; margin-top: 75px; text-align: left; font-family: Helvetica,Arial,sans-serif; font-size: 12px; margin-bottom: 6px; } #banner h1 a{ color: #000000; font-weight: bold; } 【リード】 ブログタイトルの下にある紹介文章のフォントも変更できます。 エヴァスキンでは、こちらもタイトル同様に同系色で見えなくしてます。 #banner .lead{ margin-left: 35px; margin-right: 12px; text-align: left; font-size: small; color: #000000; display: block; } [オリジナルスキン]と[オリジナルスキン その2]で紹介してますのでそちらを参考にしてみてください。 |
 サイドバー サイドバー |
| 【nece!の色変更】 ここはsknysさん「nice! を消す方法 2」参考にさせていただきました。 ソースはこんな感じです。 .nice{ border: #FF0000 1px solid; background-color: #FFF200; padding: 0px 2px 0px 2px; margin: 0; color: #FF0000; } 解説すると、 border: #FF0000 1px solid; ↑ここで罫線の色と太さが設定できます。 background-color: #FFF200; ↑ここは罫線内の色が設定できます。 padding: 0px 2px 0px 2px; margin: 0; color: #FF0000; nice!の色と罫線のスペースが設定できます。 罫線のスペースはそのままで使ってます。 【プロフィール矢印の変更】 #profile .profileLink{ background: url("/_images/blog/_82b/b_chboy2/4975993.gif") no-repeat 0px 2px; line-height: 120%; padding: 0px 0px 0px 12px; } この設定は、ヘッダーの矢印と同じです。 矢印画像のURLを埋め込めば、簡単に切り替わります。 【左メニュータイトルバーの変更】 .sidebar h3{ background: url("/_images/blog/_82b/b_chboy2/4975999.gif") no-repeat 0px 3px; color:#eee; font-size: x-small; padding: 2px 0px 3px 7px; } これも基本的にはヘッダーの矢印と同じです。 まずは、元の画像と同サイズの画像を作成して、アップ、URLを埋め込めばOKです。  このスキンの場合は、3×30PIXの画像でした。 |
 コンテンツ コンテンツ |
|
| 【記事タイトルバーの変更】 .articles h3{ padding: 2px 3px 0px 10px; background: url("/_images/blog/_82b/b_chboy2/4975994.gif") repeat 0px 4px; font-size: 16px; color: #FFF200; padding: 3px 0px 3px 30px; } ここの基本はヘッダーの矢印と同じ方法です。 このスキンのタイトル画像はでかくて約89%縮小でもこんな感じです。(^^;)
|
変更したところは、ざっと、こんな感じです。(^^;)
あと、kovaio的にはカレンダーの更新日のところを変えてみたり、サイドやコンテンツエリアの背景を変えてみたいと思うにですが、それはまたの機会に。
おまけ)CSSを覗くにはFIREFOXがお勧めです。(^^;)








kovaioさん素敵な参考書をありがとうございます!!(*^-^*)
あちこち見回っていた私のようなものには大変助かりますし、
最初の「はじめに」もド素人にはありがたい部分ですよ~!!
とてもわかりやすいです!
ポスペカテゴリーの中にも、カスタマイズに興味がある方結構いらっしゃって、私のつたない説明を個人的にしておりましたが
kovaioさんの記事ご紹介させていただくことですべて解決しそう!
本当にありがとうございます~!ヽ(*^○^*)ノ
by shikayu (2006-10-31 07:36)
kovaioさん、こんばんは。
ソネ風呂CSS攻略記事の決定版ですね^^
「はじめに」と「レイアウト」──CSSとHTMLの関係性を理解し、
レイアウトのレイアウトに目を瞠る。
画像の貼り替えに自作と寄生?──HDに保存してUPする方法と、
元画像のURLに直接リンクさせる方法があることに気づきました。
手軽さでは後者ですが、確実に行くなら前者です。
ソネ風呂公式スキンのパーツを借用する場合は後者でも良いかな。
Firefoxの「DOMインスペクタ」を表示させると、
idとclassが一目瞭然ですよね?
オリジナル・ファヴィコン気に入って使っています
‥‥ありがとうございました^^
by sknys (2006-10-31 23:03)
shikayuさん こんばんはっ!^^
nice!&コメントありがとうございます!
アンドお褒めの言葉までいただいちゃいまして、ありがとうございます!(*^^*)
CSSはスキンによって多少違いはあるので、そのまま使えないかもしれませんが、わかりやすいように、ソースはなるべくそのままにしといたです。(^^;)
ご紹介なんてうれしいよーなはずかしいよーな。。。(*^^*)
でも、気合入れて書いた記事なんで、ご紹介いただけたらうれしーっす。(^^;)
by kovaio (2006-11-02 00:38)
sknysさん こんばんはっ!^^
コメントありがとうございますっ!
「はじめに」と「レイアウト」はsknysさんのリクエストのあった初心者向けにというところから書いてみました。(^^;)
はじめわかりやすく解説しよーかと思ってたんですけど、概念的なことがわからないとなかなか理解してもらえないかと思いまして。
「DOMインスペクタ」。。。恥ずかしながらググっちゃいました(^^;)
いやーこんなおもしろツールがあるなんてFIREFOXはおもしろいっすね~
IEでCSS見ようとすると、ファイルをダウンロードしちゃいますけど、FIREFOXはそのまま開いてくれるんで便利だなーって思ってたくらいなんで。
ファヴィコンの記事でソニスタのってコメント頂いてたんで、気がついたら、作っちゃってました。(笑)
by kovaio (2006-11-02 00:59)
判り易いです。
今度、模様替えしてみようと思います。
by ado-chan (2006-11-02 23:01)
kovaioさん、はじめまして。
ブログ初心者ですが、大変勉強になりました。
これから少しづつ小技を収得していきたと思います。
勝手ながらこの記事をリンクしました事をご了承下さいませ。
by iketan (2006-11-12 20:15)
kovaioさん おはつです<(_ _)>
sknysさんち経由でやってきました。とても分かりやすいナビに感動♡♡
メカおんちな私ですが、意欲をかき立てられ、少し頑張りましたヾ(@⌒▽⌒@)ノ ありがとうございました。またいろいろとご指南くださると幸いです。不躾ながら、拙ブログにリンクさせていただきました。
まずはお礼まで。
by (2007-01-28 21:10)
お初です♪ sknysさんにご紹介いただいて参りました(●^o^●)
とても分かりやすいナビゲーションについついハマってしまい、
当面先のことだと思っていたスキンカスタマイズが簡単ではありますが
できてしまいました。自分でもビックリ\(◎o◎)/!です。ありがとうございました。そして、不躾ながら、貴ブログをリンクさせていただきました。またぼちぼちカスタマイズに勤しみます。
3カラムの場合、メインが狭くなるのですが何か良い解消法はありますか?写真が多いブログなので、記事部分をもうすこし幅広にしたいです。
ご指南くださると幸いです。ではo(^-^o)(o^-^)o
by (2007-01-29 11:25)
松matsuさん はじめまして!^^
コメント&nice!&リンク&TBありがとうございますっ!
松matsuさんのCSS拝見したんですけど、ご自身でCSSを弄られた後みたいなのでちょっとうまくいくか不安なんですけど、それぞれ以下の部分を差し替えてみてください。(一応バックアップとってレイアウト崩れたら、元に戻してくださいね^^;)
------------------------------------
あっ。以下を書き換える前にW960PIXのbannerを作ってアップして
いつもの要領で変更する必要があります。
↓ここです。
#banner {background:url(/blog/_images/blog/_dfe/matsu_photo_days/******.jpg) no-repeat;
height:330px;
clear:both;
}
------------------------------------
↓CSS上部にあります。
#container {
width :960px;
margin:0 auto;
line-height:1.4;
text-align:left;
color:#bbbbbb;
}
------------------------------------
↓CSS最下位にあります。
/*-----3Column-----*/
.columnW #main {
float:left;
width:540px;
margin-left:20px;
}
.columnW #side-a,
.columnW #side-b,
.columnW .sidebar {
width:190px;
}
.columnW #side-a {
float:left;
}
.columnW #side-b {
float:right;
}
.columnW .articles {
width:540px;
}
.columnW #nice li {
width:65px;
}
.columnW .comment-input,
.columnW #comment-write textarea {
width:440px;
}
.columnW .search-tbox {
width:70%;
}
ワイド化のまとめは、はやい内にアップするようにしますね~^^;
by kovaio (2007-01-29 23:02)
(ノ´▽`)ノオオオオッ♪ 成功しましたぁ~!!
バナー写真が右側切れちゃいましたが、それはご愛嬌。
今後、バナーに合う写真を撮ります♡♡
ありがとうございました(o_ _)o)) 本当に感謝です。
ブログのつながりってすごいなぁ・・・改めてそう感じました。
これからも宜しくお願いいたします。
by (2007-01-30 21:05)