ヘッダーカスタム改2 [blog]
ちょこっといじりました。

ソースはこんな感じ。
<style>
.sbHeader {
border: 1px solid #aaaaaa;
width:960px; height:25px; margin:auto;}
.sbMenuR {
float: right;
min-width:139px;
font-size:8pt;
}
.sbHeader ul{white-space:nowrap;}
.sbMenuL{
float:left;
min-width:160px;
font-size:8pt;}
</style>
|
ヘッダー内の左メニューが折り返してたので、
.sbMenuL{min-width:160px;}を追加したくらいです。これですっきりしました。^^
設置方法は、上のソースをいつもの作法で、カスタムスキン内に置けばOK。
.sbHeader {width:960px;
height:25px; margin:auto;}ここで自分のブログの幅に合わせてください。
kovaioの場合、borderを指定してますが、
.sbHeader {border: 1px solid #aaaaaa;}これを外せばソネ風呂のヘッダーデザインそのままで幅の指定ができるようになります。別のヘッダーデザインに変えてもいけます。
お試しあれ。^^
skin switcher改2 [blog]
skin switcher改でstyle-index.cssを攻略しましたが、
さらにすごいこと思いつきました。(笑)
ベースになるメインブログのスタイルシートをブランク(空にする)と、
スタイルシートを2重に読み込まなくなるのでベースのスタイルシートを気にせず
上にくるスタイルシートのデザインができます。
どういうことかというと、いままでベースのスタイルシートの上に
別のスタイルシートを読み込んでいたので、ベースのスタイルシートで指定した画像などが
透けるという問題があったのですが、これが解決できます。
おいら天才?(´・ω・`)
(つうか早く気づけっつーの。(笑))
ブランクの方法は、スタイルシートを全部消して改行を入れて保存すればOK。
改行を入れないとデフォルトのスタイルシートが自動で読み込まれるので注意。

ベースのスタイルシートがないから立ち上げたときに一瞬RSSみたいに
テキストだけの状態がありますが、これは許容範囲でしょ。^^
skin switcherの設置方法はこちら。
skin switcher改 [blog]
sknysさんからソネ風呂リニューアルからスタイルシートの呼び出しができなくなって「skin switcher」が動かなくなったとのメールがあって検証してみたんですけど、やはり作ってあるCSSを個別に呼び出すことができない。
style-index.cssがかなり曲者で、
うーん。どうしたものか。
ちょっと悩みましたが、発想の転換。
えへ。
呼び出せないのなら、別にスタイルシートを作って呼び出せばいいじゃん。
しかもFTPとか使わずに~(笑)
手法としては、リニューアルで新機能として「新しいブログ」を作る機能が実装されましたが、それを使います。
「新しいブログ」を作ってそこにオリジナルスタイルシートおいて、そのスタイルシートを「skin switcher」で呼び出せばOK!
「新しいブログ」を作るは最大4つ(メインを入れれば5つ)追加できます。

sknysさんこれならOKでしょ(*^^)b
コメントかけない??? [blog]
ソネ風呂リニューアルしてからぜんぜん更新してなかったんで
何が起きているのかわかんなかったんですけど、
コメント送信すると「google」トップにリンクしちゃうって事態がおきてました。
SKNYSさんから「コメントがかけません」ってメールもらって
あーほんとだ。
これは一大事。ってことで原因究明をせねば。
とりあえず。
サポートにメールしたら、カスタマイズは自己責任でって。
ごもっとも。^^;
手を抜こうとしたのが甘かった。
うーん。
まずは、カスタムペインを全部外して、スキンもデフォルトに変更。
テスト送信できたら、カスタムペインを1つづつ追加、テスト送信を
繰り返していくと「google検索」が原因だったみたいで
こいつを入れるとコメント送信後googleトップへ。。。
とりあえず、この子(google検索)を外してみました。
SKNYSさんのところはgoogle検索が入っているので
ソースの問題かも。^^;
何につけても大丈夫っぽいので徐々にカスタムしていきます!(自己責任で)^^;
ヘッダカスタム改 [blog]
sknysさんからのリクエストで
「ヘッダ内のピッチを変えずに折り返さないようにする方法」です。(^^;)
これをカスタムペインに入れてみてください。
<style>
.sbHeader {
border: 1px solid #aaaaaa;
background:url("/_images/blog/_***/******/********.jpg")
no-repeat; width:960px; height:25px; margin:auto;}
.sbMenuR {
float: right;
width:136px
↑ここで右メニューのサイズ設定してます。
フォントサイズ変更してる人は、ここの数字を変更してください。
}
</style>
これでだめな場合は、以下のように(左右の)Menuブロックのマージン設定を「0」から「0px」で設定。
<style>
.sbHeader {
border: 1px solid #aaaaaa;
background:url("/_images/blog/_***/******/********.jpg")
no-repeat; width:960px; height:25px; margin:auto;}
.sbMenuR {
float: right;
width:136px
}
.sbHeader ul {
padding: 0;
margin: 0px 0px 0px 0px;
}
</style>
CSSにキャッシュが存在するのか疑問ですし、基本的に「margin: 0;」も「margin: 0px 0px 0px 0px;」も一緒なんで(赤文字を)入れる必要ないはずなんですけど、kovaioの場合はこれで「折り返しなしの右寄せ」ができたので。(^^;)
(シングルカラム(Width:770px)にも対応してると思います。)
ブログ軽量化のために赤文字は入れないのにこしたことはないかと思いますが。
ヘッダカスタム&リニューアル [blog]
先日、ソネ風呂のヘッダがリニューアルされましたが、ワイド100%はいただけません。(^^;)
センスないなー。ホント。
ってことで、CSSをいじってみたが、反応しないんでHTMLのソースを見ると、
あー。
なるほど。
CSSファイルの並びが、
base.css
style.css(これがカスタムのCSS)
header.css(これが今回のヘッダCSS)
ってな具合です。
CSSは最後に読まれた情報で表示されるから、カスタムCSSをいじったところで
header.cssで打ち消されるって具合です。
こうなるとどうしようもないので、一昔のようにカスタムペインに入れるしかありません。
<style>
.sbHeader {
border: 1px solid #aaaaaa;
background:url("/_images/blog/_**/****/*******.jpg")
no-repeat; width:960px; height:25px; margin:auto;}
↑画像の変更。
.sbHeader li{
float: left;
margin-right: 10px;
list-style: none;
white-space:nowrap;
}
↑ヘッダに入ってるピッチを調整。
折り返しちゃう人は、ここの数字を小さくすると入ると思います。
</style>
リニューアルは、暫定版ってことで。(^^;)
カレンダーとかしまっちゃってますし、
今回は「skin switcher」も復活させる予定なので~。
Faviconの作り方 [blog]
以前[アイコンの変更]でソフト使ったFaviconの作り方を紹介しましたが、オンライン上で生成してくれるサイトがありましたので、ご紹介。

[Favikon]さん。
作り方は、いたって簡単。
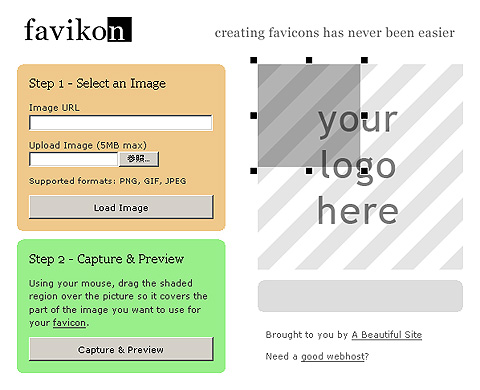
1.オレンジ色のエリアで画像を選択。
選択方法は、Web上の画像のURLを打ち込むか、デスクトップ上の画像をアップするかのどちらか。
Load Imageで右側のエリアに画像がアップされます。
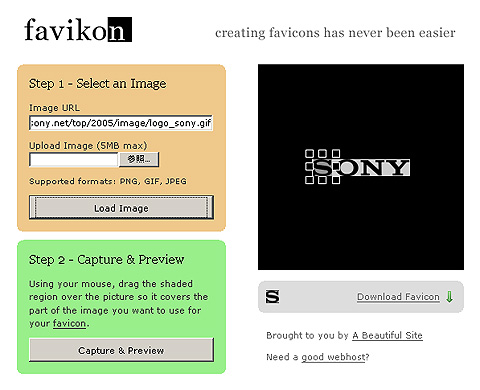
2.Faviconにしたいエリアを選択。
黒いエリアをドラックしながら選択。
Capture&Previewで下のグレーエリアにサンプルが表示されます。
3.ダウンロード
サンプルが表示され、その右側にDownload FaviconでFaviconがダウンロードされます。

16×16ピクセルの画像を作ったりする手間がないので、ちょー便利です。^^
とはいえ、ソネ風呂の場合は、「**.icon」がアップできませんので、あしからず。^^;
|
祝!100,000PV越え [blog]
恥ずかしながら、1ヶ月以上の放置状態で100,000PVを達成していました。
ホントすんません。
アクセスしていただきましたみなさん ありがとうございました。
ノーレス状態にもかかわらず、コメントを残してくださいました、
sknysさん、 ado-chanさん、 shikayuさん、れんげさん、オホ~さん
ホントにありがとうございました。
仕事のほうがちょこっと落ち着いてきましたので、
また、こっそり再開いたしますので、よろしくお願いいたします。

100,000PV越えしたので、恒例のランキング作ってみました。^^
確かにモバイルネタは、カテゴリランキングでもトップですけど、
ランキング20のうち16がモバイルってすごい。
モバイルネタでは、みなさんからいっぱいコメントいただいてますし、
アデリーペンギンがお気に入りですね。
(次回作が凍結したままで心苦しいのですが。。。(^^;))
それとブログのカスタムネタはかなり気合を入れて書いているので、
ランクインしてくれるとうれしいですね。特に「新オリジナルスキン ワイド化計画」は、
kovaio的にはお気に入りの記事なんで今回ランク入りしたのは、やっぱうれしいっす。^^
| RANK | タイトル | PV | マイ カテゴリー |
前回 順位 |
|---|---|---|---|---|
| 1 | W51CA その3 | 4,072 | mobile | 1 |
| 2 | オリジナルスキン その2 | 3,946 | blog | 2 |
| 3 | W51CA その12 アデリーペンギン | 3,046 | mobile | 4 |
| 4 | W44S その1 | 1,729 | mobile | 3 |
| 5 | W51CA その8 | 1,463 | mobile | 5 |
| 6 | W51CA その11 動画 | 1,102 | mobile | 8 |
| 7 | Mac用USBワンセグチューナー | 1,023 | notePC | 19 |
| 8 | 新型iPodVideoかも!? | 923 | iPod | 7 |
| 9 | W51CA その9 ブラウザ | 919 | mobile | 10 |
| 10 | W43S その2 | 896 | mobile | 6 |
| 11 | W44S その2 | 870 | mobile | 11 |
| 12 | W51CA その6 | 854 | mobile | 9 |
| 13 | W51CA・W51SH その2 +W52T | 767 | mobile | 16 |
| 14 | W43S その3 | 766 | mobile | 12 |
| 15 | モバイル番外編 D800iDS | 741 | mobile | new! |
| 16 | W51CA その5 | 709 | mobile | 13 |
| 17 | W51CA その14 ストラップ改 | 646 | mobile | new! |
| 18 | W51CA その7 | 618 | mobile | 14 |
| 19 | W51CA その10 番外編 | 566 | mobile | 15 |
| 20 | 新オリジナルスキン ワイド化計画 | 548 | blog | new! |
90,000PV超え! [blog]
9/2、90,000PV越えましたっ!^^
アクセスしてくださったみなさん、
コメントをくださったみなさん、
nice!をくださったみなさん、
TBをくださったみなさん、
ホントにホントにありがとうございました!

まもなく、メモリアルの100,000PVっ!
これからもよろしくお願いいたします。^^
解析ツール [Google Analytics] [blog]
ソネ風呂のアクセス解析ツールが不満なのは、kovaioだけではないはず。
・総PV(ページビュー)の表示。
・当日分の日別集計表示。
・記事単位の集計表示。
これしかないっすからね。
カテゴリーでのアクセス数とか、記事単位でのアクセス推移とか、時間別集計、ユニークユーザ数、アクセス元集計、検索キーワード、ブラウザレポート、OSレポート、などなど・・・。
知りたいことはいっぱいあるのに。
そこで、カウンターがかわいかったんで、暫定的にninjaのアクセスカウンター入れてたんですけど、当日の時間別集計と日別集計が2週間分が見れますがそこまでだし、これもイマイチ。
で、いいものがありました。

googleのadwords(リスティング広告:検索結果連動型広告)とかオンラインショッピングとかを想定した解析ツールなんで、かなり優秀です。^^
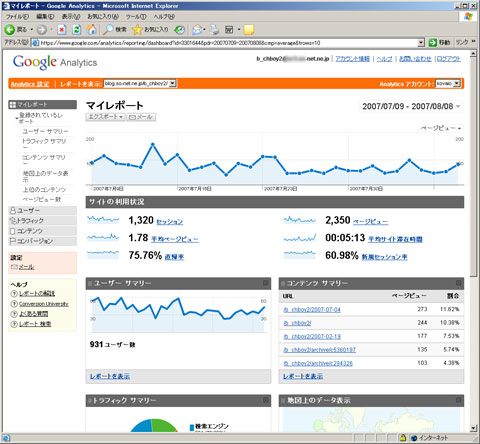
機能的には、大きく分けて「ユーザ」「トラフィック」「コンテンツ」「コンバージョン」の4つ。
その中から自分に必要な項目を選んで「マイレポート」が形成されてます。
詳細な項目は、こんな感じ。
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
です。^^
グレーにしてあるところは、見なくてもいいかな。
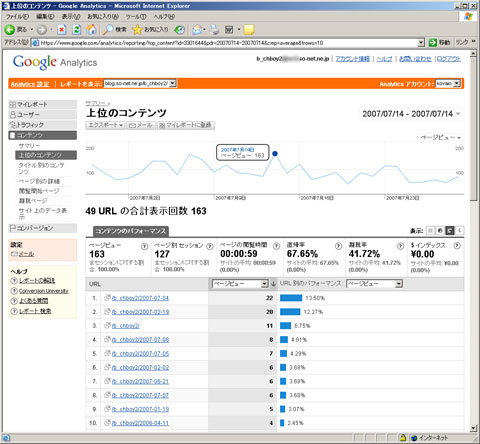
このカレンダーで日付を設定できます。

1日だけを設定して、上位コンテンツを選択すると、その日に閲覧されたコンテンツランキングが表示されます。

ログはダウンロードもできます。
いじってるだけで楽しくなってきますよん♪
んでは、設置方法。
googleのアカウントが必要です。
アカウントを持ってる人はそのままログインして設定すればOKです。
持ってない人はここでアカウント作ってください。
| 1. | ログイン [Google Analytics]からgoogleアカウントでログイン。 |
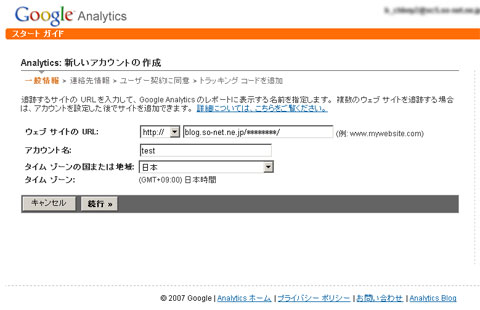
| 2. | Analyticsのアカウントを設定 対象のURL(ブログのトップページのURL)、アカウントの名称(何でもいいです。)、タイムゾーンの設定(日本を選択)。 |
 |
|
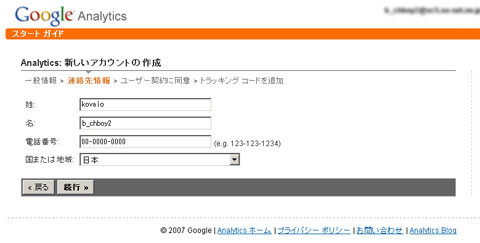
| 3. | 連絡先情報を設定 氏名、電話番号、国または地域の設定。 |
 |
|
| 4. | 利用規約の同意 チェックボックスにチェックを入れる。 |
 |
|
| 5. | トラッキングコードの生成 テキストボックス内に埋め込み用のトラッキングコードが生成されます。 |
 |
|
| 6. | トラッキングコードの埋め込み </body>タグ直前にと書いてありますが、いつもの作法でカスタムペインの中に貼り付けてください。 |
| 7. | 終了 反映されるのは24時間後らしいのでタグを埋め込んで24時間待ってみてください。 (kovaioはこの24時間の間に埋め込んだことを忘れて1ヶ月以上放置してました。(^^;)) |
24時間経ってもレポートページに反映されないようであれば、タグの埋め込みがうまくいってないと思いますので、FAQのこちらを参照ください。
アクセス解析でご不満の方は是非!
kovaioのイチオシです!^^



